该布局基于用户用于扫描网页内容的众所周知的模式:眼睛沿着Z字母方向沿着页面移动。
首先,眼睛从左到右
接下来,眼睛向下和向左
最后,他们的眼睛再次向右移动
由于它与一些常见的网络冲浪者行为错综复杂地联系在一起,因此锯齿形布局适用于不同活动领域的各种网站。

F形布局遵循另一种广为人知的扫描行为,其中眼睛以F字母图案在页面上移动。
由于它与众所周知的用户行为有关,因此该布局适用于从商业网站到投资组合网站的各种网站。
3.全屏照片
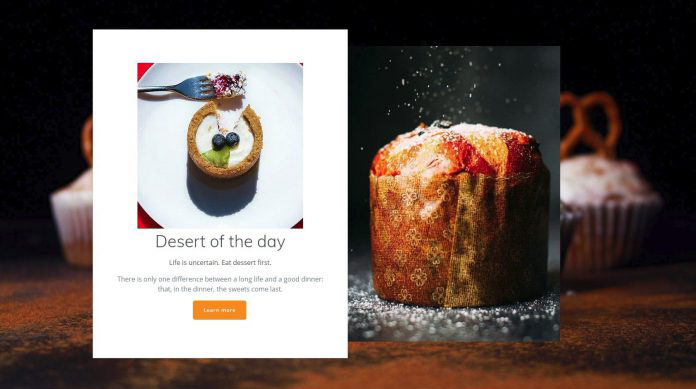
在这种情况下,布局意味着在全屏照片/图像上传播内容。因此,文本部分或菜单部分用于支持“生活”图像。非常适合希望立即将访问者的主题固定在网站上的网站。
4.网格布局
信息被组织成网格,使其易于浏览。人们可以停止感兴趣的特定主题。网格允许将文本,照片,视频平均分配到网页上,让用户决定每个单元的重要性。适用于报纸,视频博客等。
5.单列布局
此布局将信息组织到一个列中,这是最简单的布局之一。内容(文本,照片,视频)很容易理解,扫描的需要只不过是在单一列中确定感兴趣的关键点。适用于研究论文和长篇文章。
6.特色图像布局
现在最频繁的布局之一意味着设置代表网站中每个页面的特色图像。该图像用于将注意力和兴趣集中在表达页面主题的焦点上。此外,图像是从这个焦点辐射的意义的来源。适合利基博客,自由职业者和专业人士使用。
7.不对称布局
不对称的布局与对称规则相对应,以弯曲它们,有利于一个独特的承诺:我们必须提供的不仅仅是完美。诀窍是创建活动空间,并使白色空间更加生动。
适用于此类网站设计网站,不寻常的投资组合演示和创新的商业网站。
8.分屏布局
这种类型的布局既指垂直分割屏幕,也指水平分割屏幕。通常,垂直分屏在传达对两个或更多不同区域的双重重要性方面起主要作用。这里的目的是支持快速选择,以便更好地与网站建立联系。
以下示例在某种程度上是不同的,因为它在同一页面中包含垂直拆分和水平拆分。仅关注垂直分割,它不会邀请做出选择,而是通过另一个来增强一种体验。
建议将分屏布局用于在线商店(例如向男性和女性销售),或通过网络演示(如下面的情况)“创建健康”的创意网站。
9.标题和缩略图库布局
在越来越以视觉为中心的在线世界中,这种布局可能会产生奇迹。它由图像微缩模型组成,可以完整描述这些主题,以及标题(+简短的演示文稿),作为图像相册的指南。
适用于旅游网站,常用博客和杂志。
10.模块化布局(也称为卡布局/块布局)
这种布局与Material Design(Google推出的设计协议)密切相关。由于其灵活性和响应性,它变得越来越流行。模块化布局意味着每个内容单元(文本,图像,视频,按钮)包含在具有其自己的专用空间的卡或模块中。
将模块化布局应用于网站时,效果是流线型外观和网页中高度连贯的项目组合。
适用于商业网站,其中清晰一致的演示文稿是专业在线形象的基础。
11.杂志布局
如今遇到的杂志布局往往是其他一些布局的混杂,所有这些都有助于给新闻带来光彩。
12.单页面布局
尽管在常见的网站布局中没有如此广泛地传播,但由于其相当有趣的特性,我们希望在此列出此布局。它将多个操作组合到一个页面中(例如Gmail)。使用JavaScript动态加载内容。它的构建使它为每个视点生成唯一的URL。
13.径向对称布局
另一种不太常见的布局类型是指径向对称。圆形的辐射相关项有一个中心点:
这是一个包装
现在,您已熟悉不同的网站布局,是时候考虑哪种特定布局最适合您的网站。它是一个多用途的布局,还是适合某个利基的布局?